
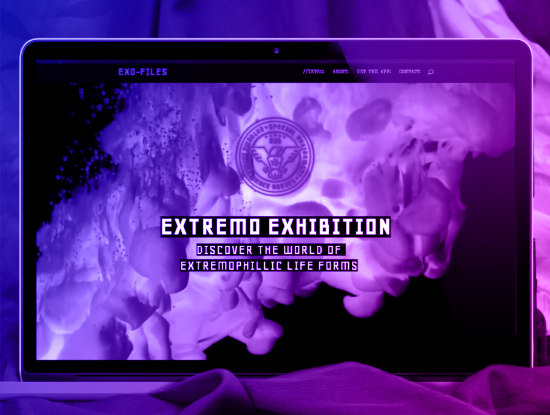
Exo-Files
This student project utilized a variety of coding challenges including App interactivity and Website design.

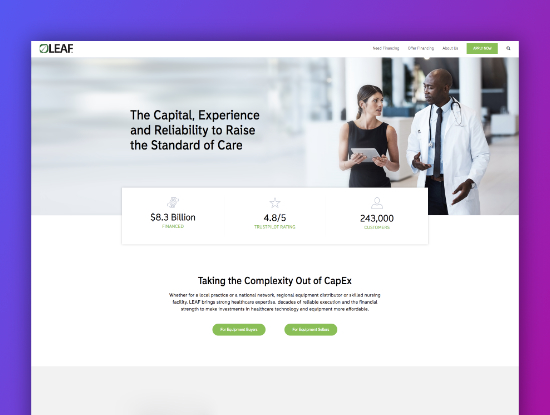
LEAF Commercial Capital
Professional projects while working for LEAF. I designed and built a variety of webpages and emails.

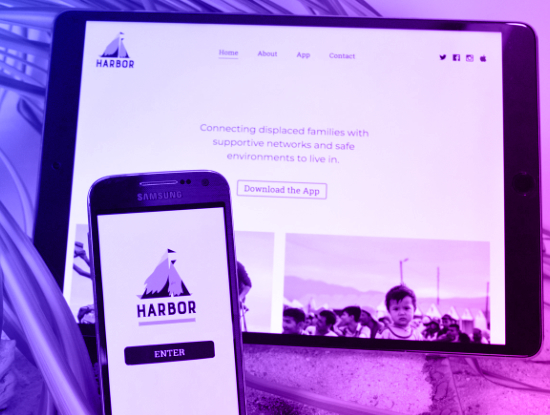
Harbor
This student project built a website and designed accompanying App.